Как видоизменялся дизайн сайта bluescreen.kz

Эстеты и профессионалы web-дизайна, сразу прошу меня простить и не судить строго. На скриншотах ниже я собрала все дизайны сайта bluescreen.kz и постаралась расписать, в чем были допущены ключевые ошибки.
Ноябрь 2018
Первая версия сайта была запущена по принципу "быстро и дёшево": Html и AlchemyCMS. Это был первый опыт с софтом для редакторов или, скорее, для блогов. Быстро разобралась в функциях. Все понимали, что данное техническое решение слишком корявое, но выбора и денег не было. Это был тестовый сайт. Запустились.

В чем была ошибка: сэкономили на дизайнере. А зря.
Март 2019.
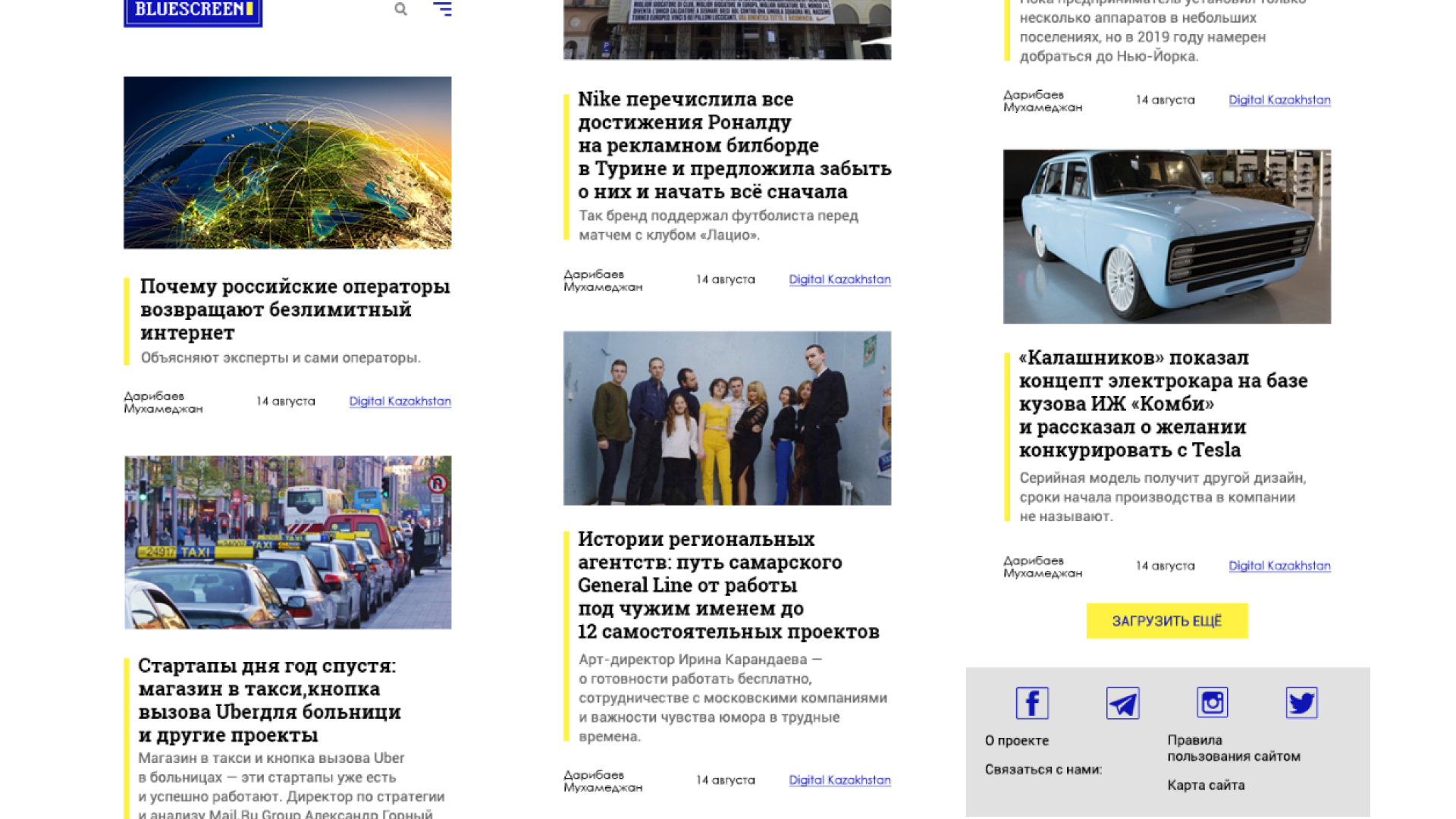
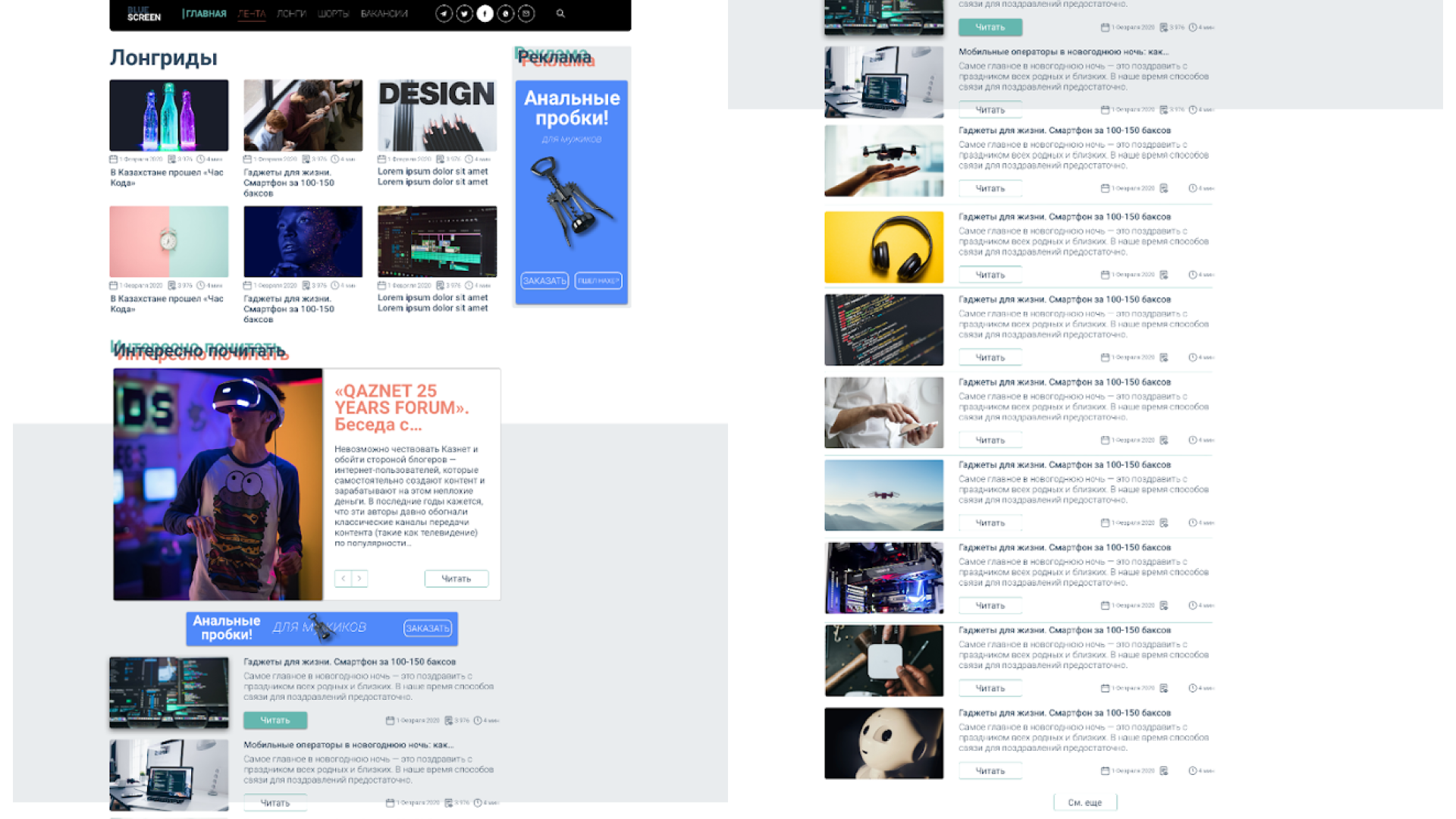
Вынесли рубрики в главное меню. Сделали динамичный новостной блок справа. Появилась функция закрепа материала. Тематические разделы расположили по приоритету лентой-скролом. В качестве admin dashboard мы переехали на Word Press. Стало лучше.

Вынесли блок с авторскими материалами и сделали блок с возможностью листать публикации. На web-версии — норм, в mobile — жуть как криво.

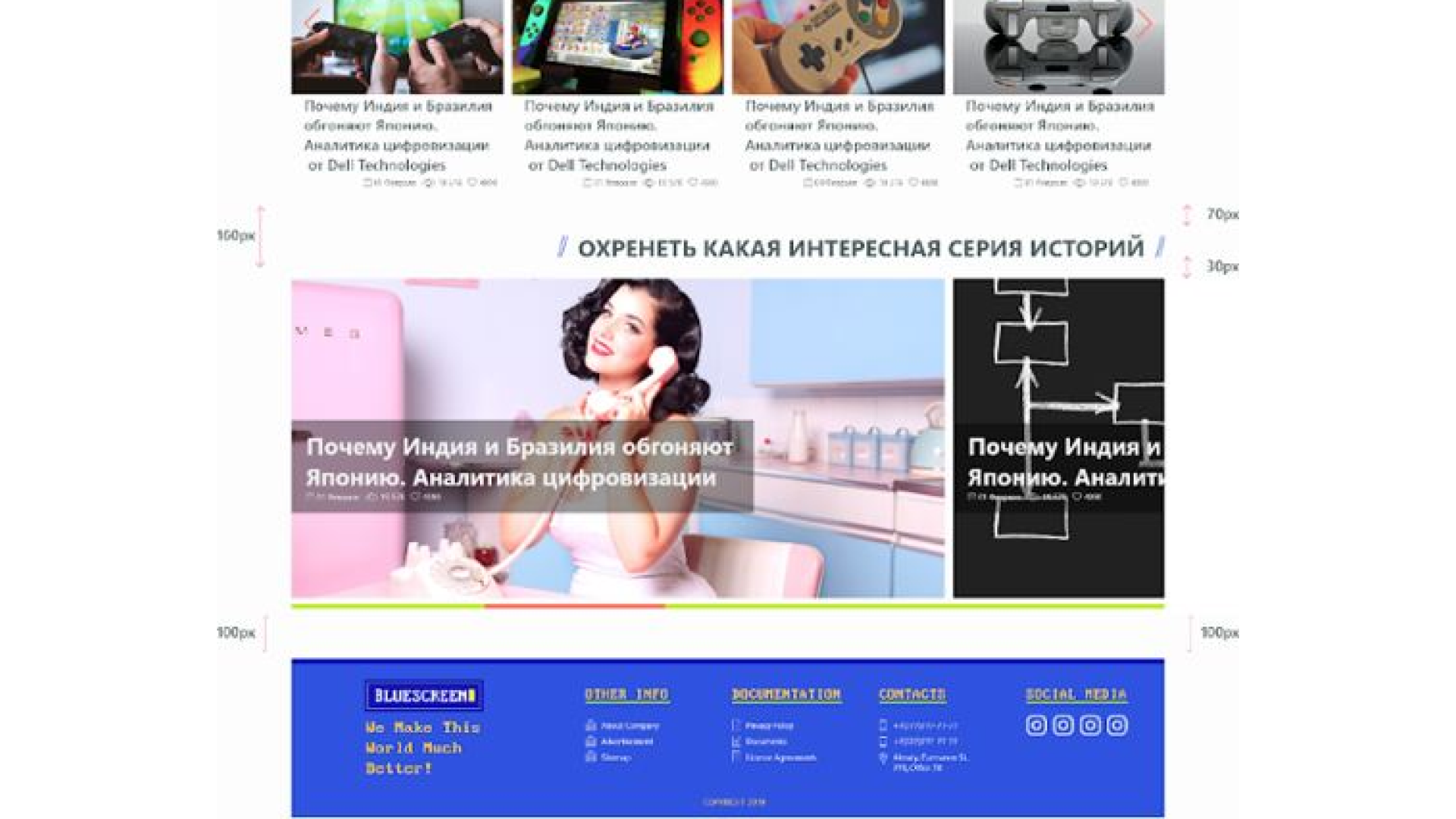
Это был блок для коммерческих клиентских спецпроектов, которые, кстати появились в жизни проекта намного позже и при другом дизайне. Зацените футер, он действительно был красив.

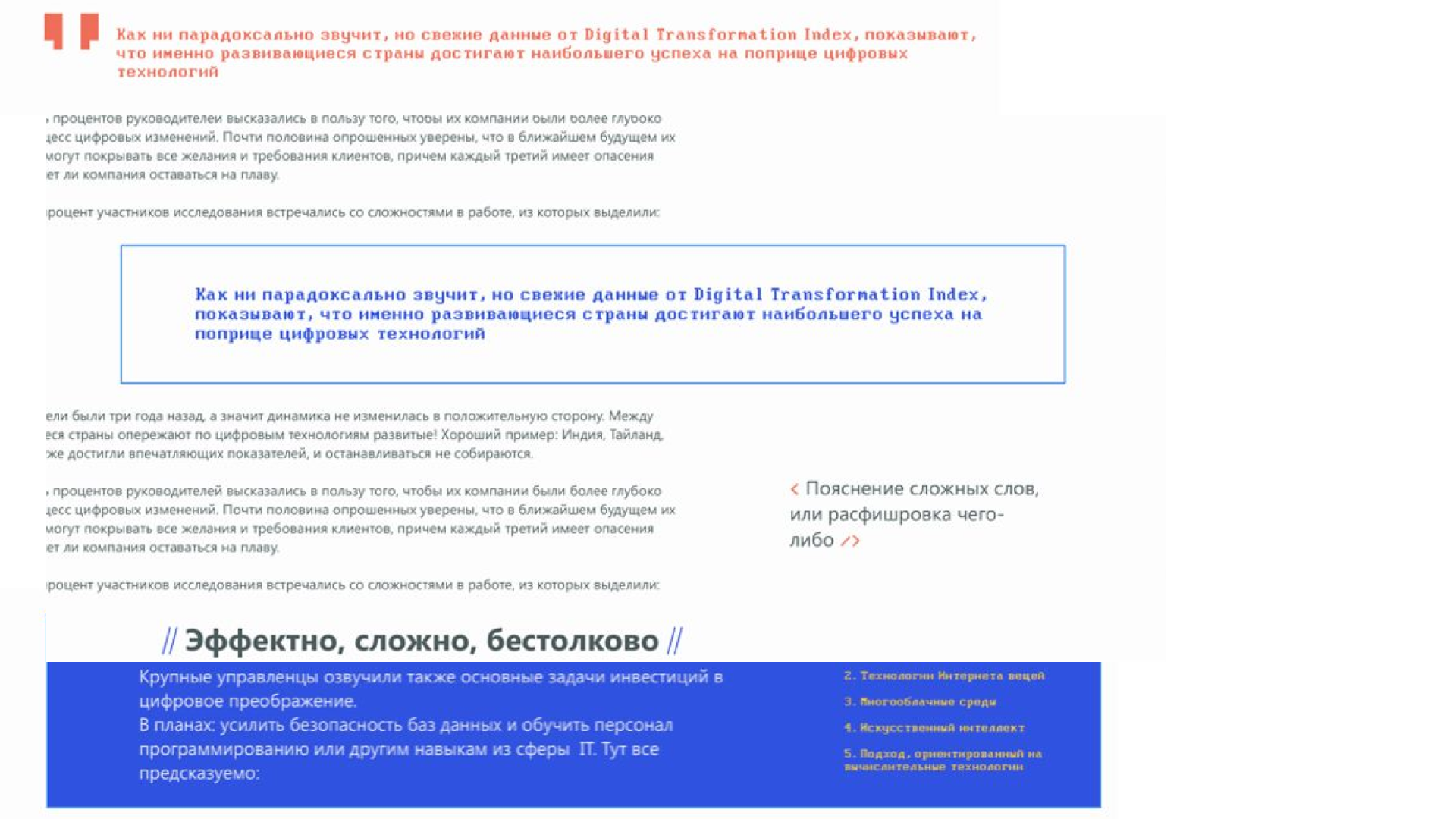
Во второй версии решили оставили олдскульный жуткий шрифт в хэдере, футере и цитатах на внутренних страницах. По какой-то причине это казалось красивым в то время. Хотелось оставить олдскульные элементы. Смотрелось интересно, но в мобильной версии выглядело кошмарно.

В чем были ошибки:
- не учли, что почти всё, что красиво в вебе, обязательно "поплывёт" в мобайле;
- добавили слишком много динамичных элементов в вебе, которые не смогли адаптировать в мобайле, да и для пользователя это было лишним;
- разбили рубрики лентами по релевантности, ориентируясь на плановый контент, который вскоре стал хаотичным. Вся логика построения очередности рубрик на сайте нарушилась;
- не продумали алгоритм работы "закрепа" и здорово намучились: нужно было физически выключать новость и включать другую;
- цитаты были ужасные, признаю. За них мне просто стыдно.
Весна 2020
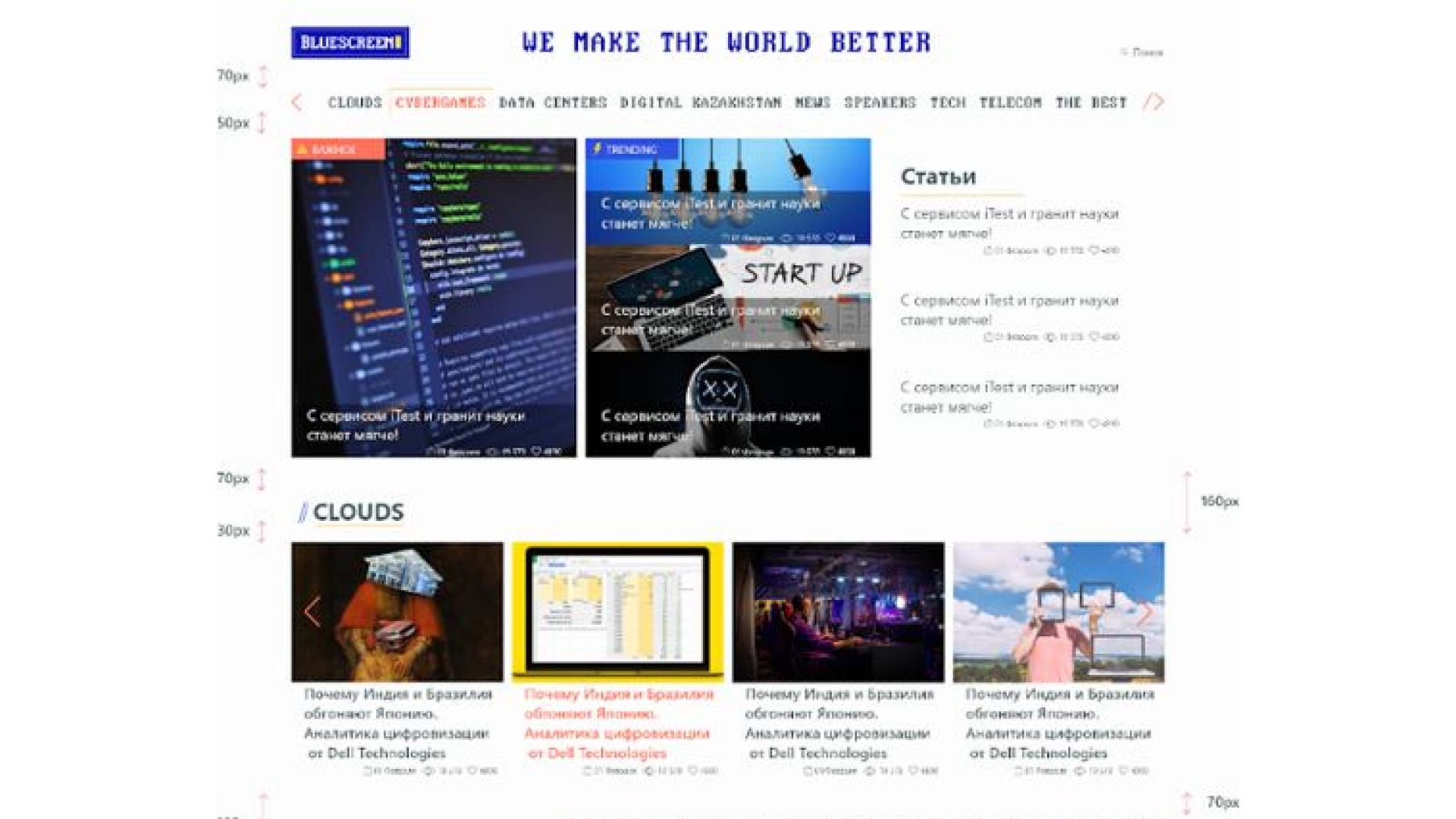
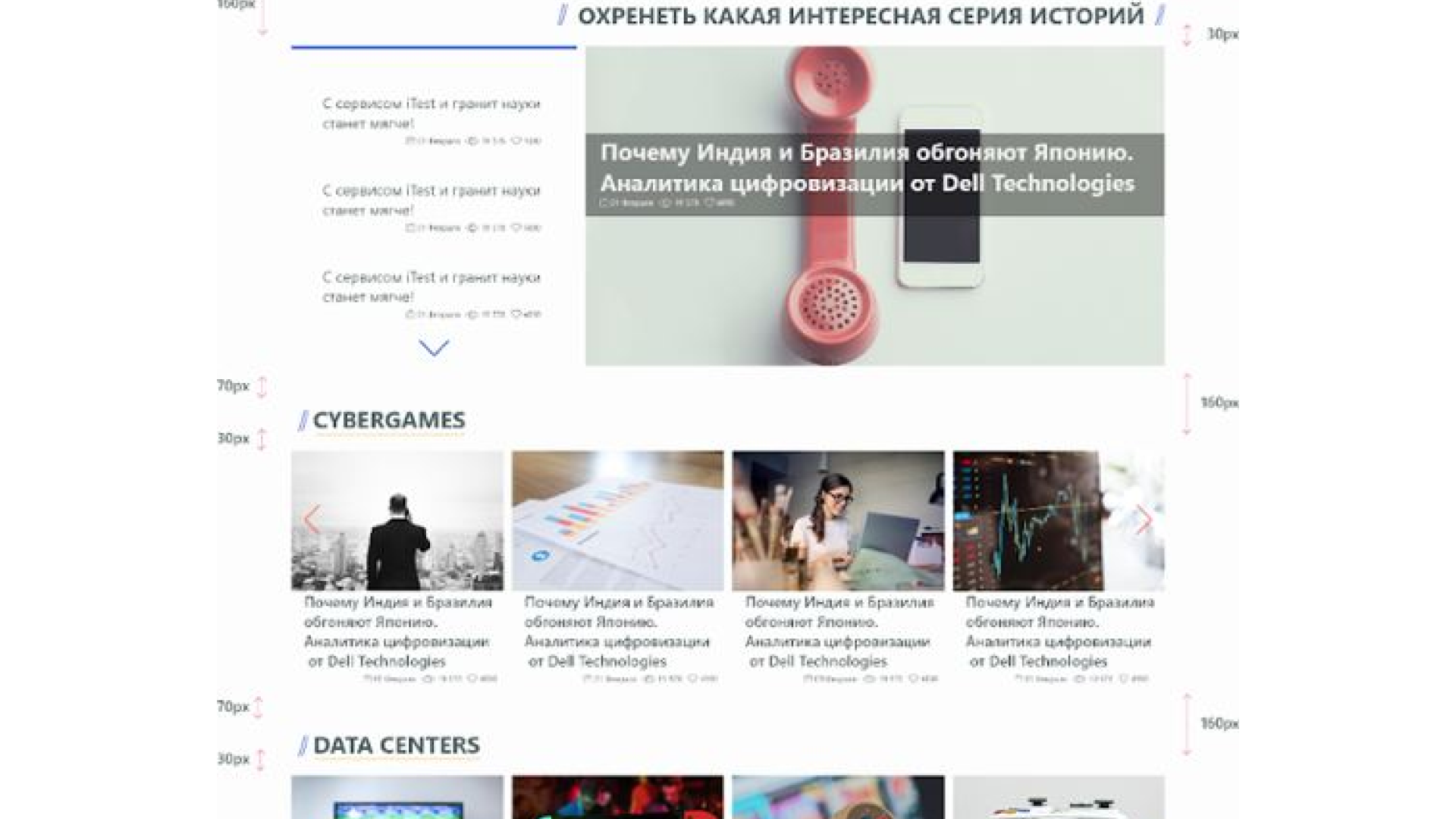
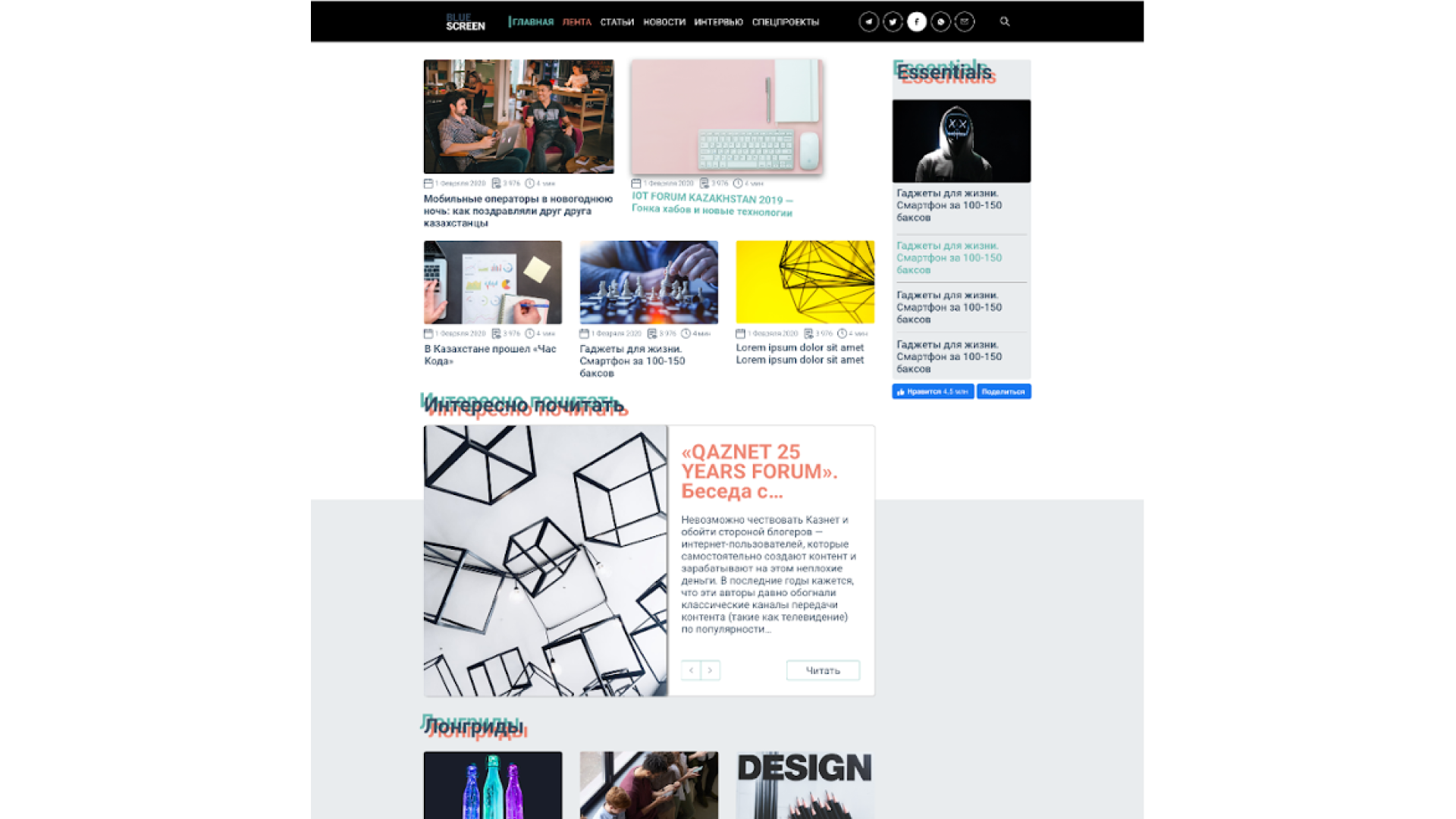
Третий релонч был уже более профессиональным, с UX/UI исследованием и анализом. Изменился и лого. От шрифта из boot windows manager мы ушли полностью.



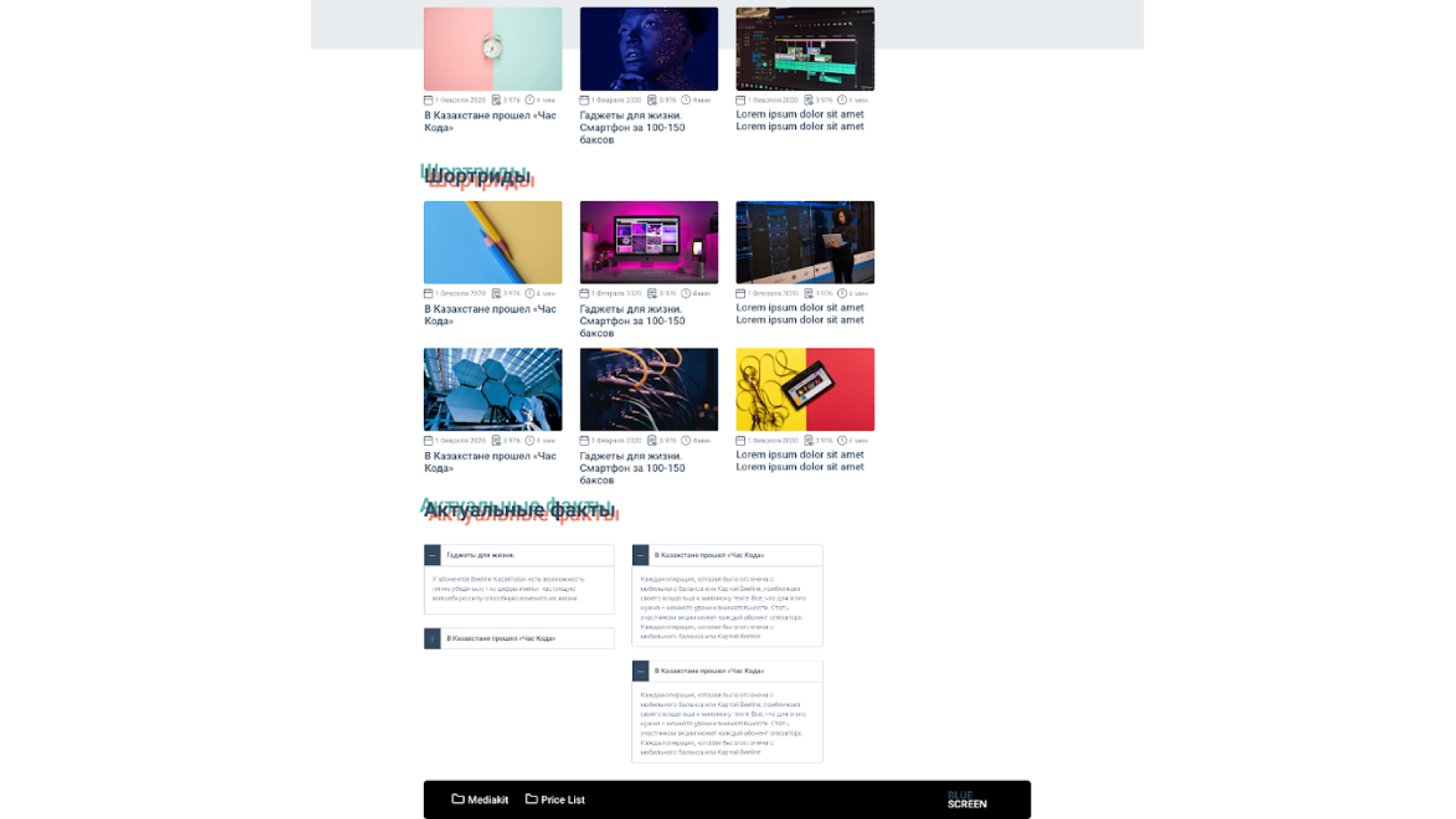
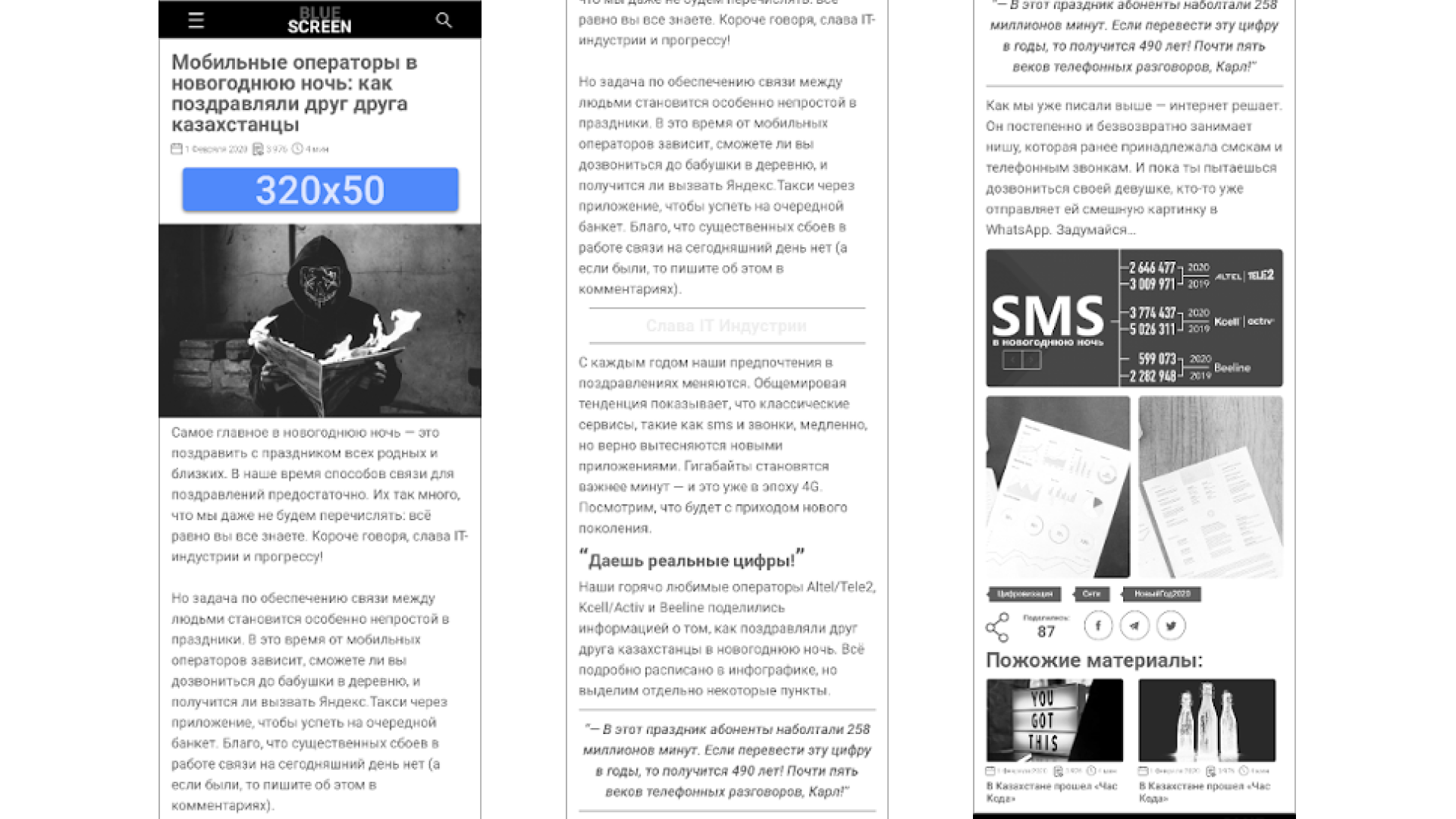
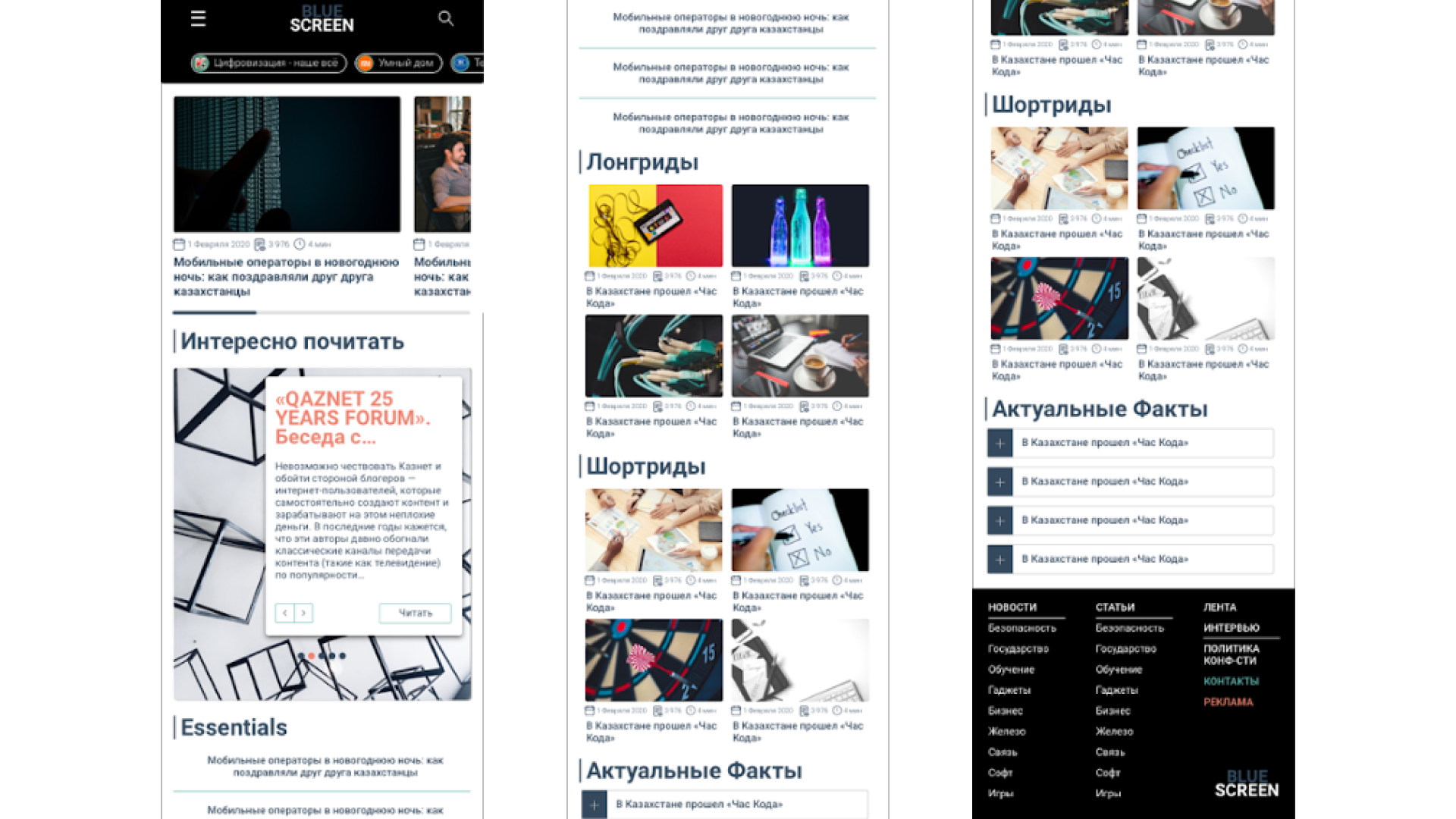
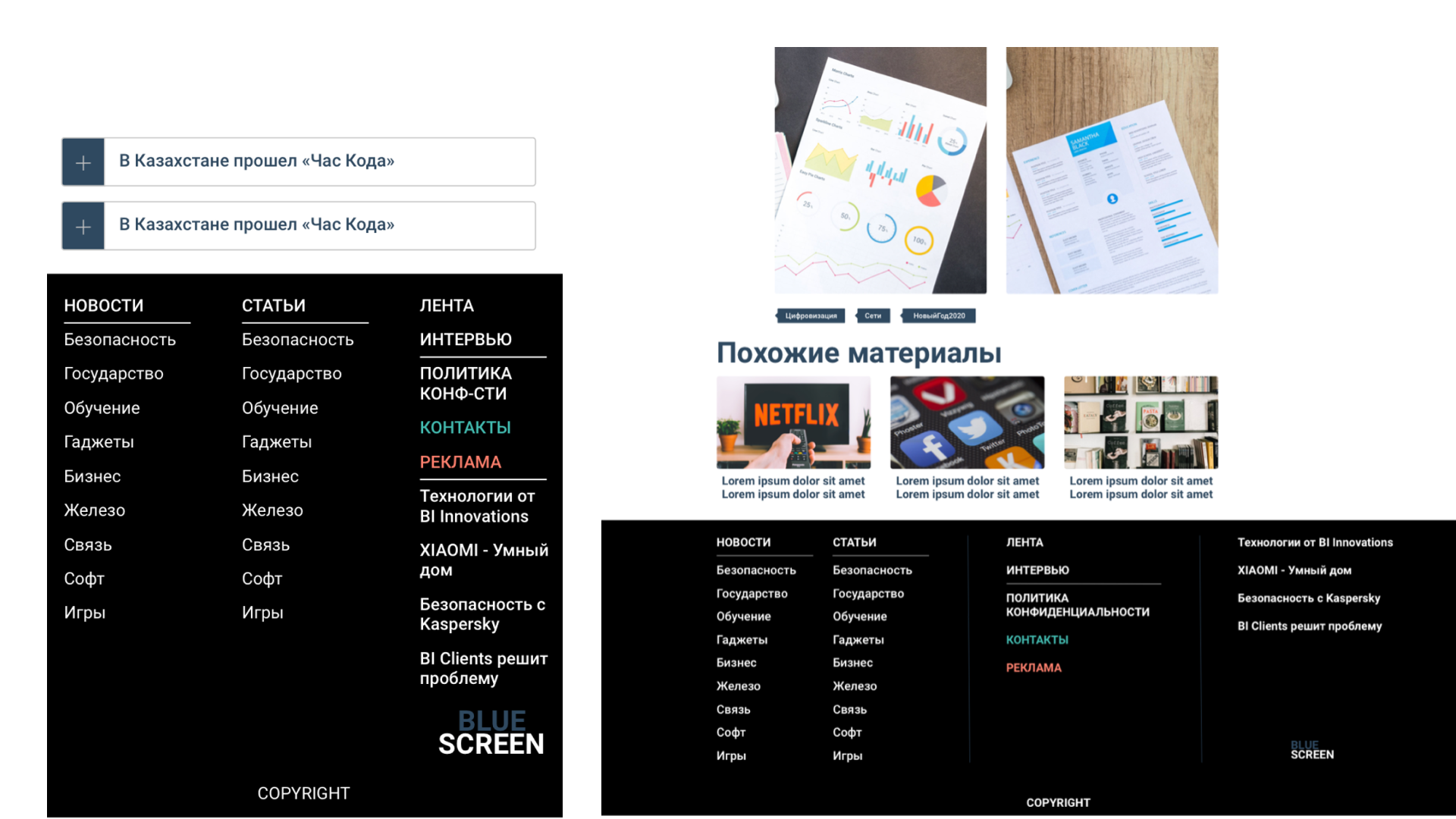
Страница материала предполагала баннерные места. Но до реализации сервисов показа баннеров мы так и не дошли. Мобильная версия стала сильно лучше за счет выстроенной сетки, иконок и заголовков.



В чем были ошибки:
- всё еще сильно усложняли дизайн, можно было проще, только с функциональными дизайн-элементами;
- главная в вебе была сильно перегружена: старались впихнуть всё и сразу.
Текущий дизайн сайта тоже достаточно своеобразен. Но, по крайней мере, эта версия максимально комфортная для читателя. Ей мы пользуемся до сих пор.
Но, конечно же, хочется лучшего. И поэтому осенью я планирую очередной релонч. В планах "уйти в платформенность", где будут максимально учтены все правила UX/UI, что позволит сделать процесс потребления контента на bluescreen.kz максимально комфортным. Ждем осени.